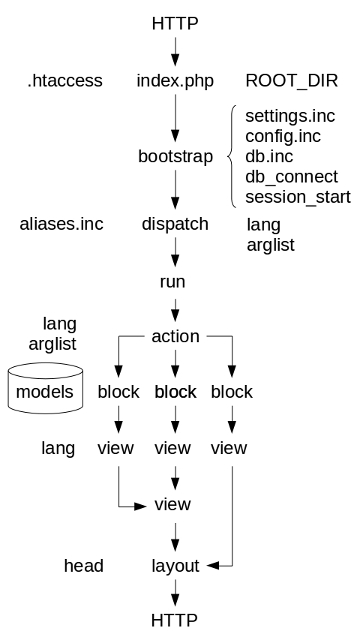
Overview diagram

The file .htaccess at the root of the website defines a single entry point for all HTTP requests: index.php.
index.php initializes the constant ROOT_DIR, sets up the context of the program with the function bootstrap then processes the request by calling the function dispatch.
bootstrap loads the configuration files settings.inc, config.inc and db.inc then opens the connection with the database and starts the session.
dispatch analyzes the URL of the request in order to extract the language, the action to execute and the list of arguments to the action.
The file aliases.inc associates a URL with an action.
dispatch calls the function run with the action name, the language and the list of arguments.
run loads and executes the code of the requested action.
An action controls how the different parts of a document are made by calling building blocks or views.
An action or a block interacts with the data model through specific functions.
An action is generally associated to a URL. A block, never.
An action can be called by another action.
A block can be built with other blocks.
Views can be language dependent or not.
Some views are integrated by the view of the action. The others are directly transmitted to the function layout.
The HTML complete document returned by the HTTP server is assembled in fine by the function layout which generates the tag <head> with the parameters collected by the function head during the execution of the action and the tag <body> with the views which are passed as parameters by the action.
Code organization
An action is implemented by a function with the same name defined in a file with the same name with the extension .php in the folder actions.
EXAMPLE: The action home is implemented by the function home defined in the file home.php in the folder actions.
An action is executed by the function run of the engine.
A block is implemented by a function with the same name defined in a file with the same name with the extension .php in the folder blocks.
EXAMPLE: The block banner is implemented by the function banner defined in the file banner.php in the folder blocks.
The construction of a block is done by the function build of the engine.
The file for an action or a block can be found in a sub-folder.
EXAMPLE: The action error/notfound is coded by the file notfound.php in the sub-folder error of the folder actions.
A view is generated by a file with the same name with the extension .phtml directly in the folder views for a view which doesn't depend on a language or in the sub-folder corresponding to a language for a view which is different according to the language.
EXAMPLE: The view home is generated by the file home.phtml in the sub-folder en or fr of the folder views when the view banner which doesn't depend on the language is generated by the file banner.phtml which is directly in the folder views.
Generating a view is done by the function view of the engine.
NOTE: A .phtml file mainly contains some HTML improved with some JavaScript and more or less PHP to format the content and the parameters of the view.
The file for a view can be found in a sub-folder.
EXAMPLE: The view error/notfound.phtml is generated by the file notfound.phtml in the sub-folder error of the folder en or fr of the folder views.
Generating the complete HTML document is done with the function layout of the engine.
This function is always called at the end of an action.
It passes the parameters accumulated by the function head and possible trace messages to a final view.
The .phtml file of a final view is in the folder layouts.
In general, a complete document is generated with the view standard but using other views to generate specific documents with different structures is quite common.
All the configuration files included by the code are in the folder includes and have the extension .inc.
The functions of the data models are coded in the .inc files of the folder models.
Example
Processing the action home, which responds to a request on the home page of a website, will mainly use the following files:
- /
- actions
- home.php
- blocks
- banner.php
- nodecontent.php
- includes
- aliases.inc
- db.inc
- includes.inc
- settings.inc
- strings.inc
- layouts
- standard.phtml
- library
- bootstrap.php
- engine.php
- head.php
- locale.php
- translate.php
- models
- node.inc
- views
- banner.phtml
- head.phtml
- nodecontent.phtml
- en
- bannermenu.phtml
- footer.phtml
- home.phtml
- logo.phtml
- fr
- bannermenu.phtml
- footer.phtml
- home.phtml
- logo.phtml
- actions
A request at the address /en/home is redirected by the directives of the file .htaccess to the entry point index.php.
index.php initializes the context with the function bootstrap which loads the configuration files settings.inc, config.inc and db.inc, then starts the interpretation of the request with the function dispatch.
dispatch determines the language of the request then finds out in aliases.inc that the URL home for the language en corresponds to the action home.
dispatch calls the function run with the action name and the language as parameters.
run loads the code of the function home and calls it with the language as parameter.
The function home fills the header of the document with the functions head and translate, builds the banner, the body and the footer of the page with the blocks banner and nodecontent, the function node_get of the data model node and the views home and footer.
The block banner assembles the views logo and bannermenu.
home assembles the final document with the function layout and the final view standard and returns it to the function run.
run sends back the complete document.
SEE ALSO
The files .htaccess and index.php, bootstrap, engine, head, translate
Comments