Traffic analytics

To activate the analysis by Google of the traffic on a website, you must configure in Google Analytics a property with a web data stream.
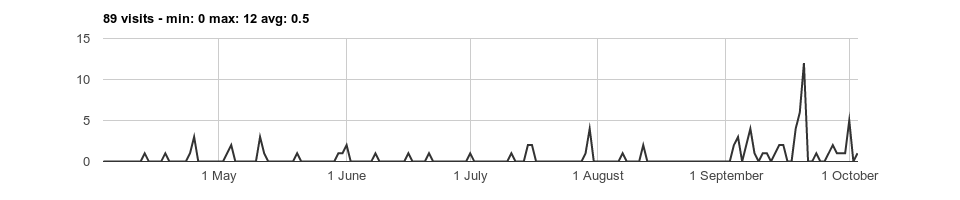
To draw a chart of the number of visits per page directly in the administrative part of the website, you must activate the Google Analytics Data API, create a service account in the Google Console and authorize in Google Analytics this account to access the data collected by the property, install the PHP component google/analytics-data.
The identifier of the data stream is configured in config.inc with the parameter $googleanalyticsid, the JSON file containing the access key to the data stream with the parameter $googlecredentials, the identifier of the property with the parameter $googleanalyticspropertyid.
If the parameter $googlecredentialsis defined, the page Management ![]() of an administrator of the website displays the Google Analytics logo.
of an administrator of the website displays the Google Analytics logo.

Click on the image to access the page Traffic.
IMPORTANT: Make sure the action traffic is properly associated to a URL in aliases.inc.
URL:
Options:
→
trendline
Enter a URL, e.g. /en or /en/contact. Choose the start date and the end date. Press Draw.
The page is reloaded with the graphics and a button to download the image.
Check the option trendline to draw a line showing the trend.
If the end date is smaller than the start date, the dates are automatically reversed. The start date and the end date cannot have the same value.
If there is no data for the specified period, no graphics is drawn.
Options
If you set the variable $with_period to true in the function analytics in blocks/analytics.php, selecting the period is done differently.
Options:
1 week 2 weeks 1 month 3 months 6 months 1 year
In this mode, the end date is always the current date. The selected interval determines the start date.
By modifying the views and the variable $available_periods and by reprogramming the analysis of the form, you can easily add or remove periods.
Configuration
Google Analytics - https://analytics.google.com/analytics
Create an account if necessary, e.g. companyname.
You can use the same account for several websites.
Go to Admin.
Create a property for the website, e.g. sitename.
in the property, create a web data stream, e.g. sitename.
Configure the parameter $googleanalyticsid in config.inc with the MEASUREMENT ID G-*, the parameter $googleanalyticspropertyid with the PROPERTY ID.
Google Console - https://console.cloud.google.com
Go to IAM & Admin.
Click on the project selector to the right of the logo Google Cloud. Click on NEW PROJECT.
Create a project for the website, e.g. sitename.
Select the new project.
Go to Service Accounts. Click on CREATE A SERVICE ACCOUNT.
Create a service account, e.g. sitename.
Leave on the default options for the identifier, e.g. sitename, and the email of the account, e.g. sitename@sitename.iam.gserviceaccount.com.
Go to Service Accounts. Click on the email of the account you have just created. Click on KEYS.
Click on ADD KEY. Select Create new key. Take the option JSON. Click on CREATE.
IMPORTANT: Save the JSON file at the root of the website, e.g. sitename-*.json.
Edit the file. Check the field client_email.
Google Analytics - https://analytics.google.com/analytics
Display the property of the website, e.g. sitename.
Go to Property Access Management.
Click on the + at the top right to add an authorization. Select Add users.
Copy the email of the service account e.g. sitename@sitename.iam.gserviceaccount.com.
Uncheck the option which sends a notification to this address.
Check the role Viewer.
Click on Add.
Configure the parameter $googleacredentials in config.inc with the name of the JSON file at the root of the website, e.g. sitename-*.json.
Google Console - https://console.cloud.google.com
Go to APIs & Services.
Select the project of the website, e.g. sitename.
Click on ENABLE APIS AND SERVICES. At the bottom of the list, in Other, click on VIEW ALL.
Click on ![]() Google Analytics Data API.
Google Analytics Data API.
Click on ENABLE.
Installation of the code from Google
Install Composer:
$ sudo apt install composerAt the root of the website, install the Google component:
$ composer require google/analytics-dataCheck the file composer.json at the root of the website:
{
"require": {
"google/analytics-data": "^0.9.5"
}
}All the code is in the directory vendor.
NOTE: Add the file composer.json to Git. Add the directory vendor and the file composer.lock in .gitignore.
If you use rsync to sync the development site with the production site, exclude the folder vendor and the file composer.lock and run a composer update on the production site after an update of the file composer.json.
Code
The code in JavaScript by Google is added by the final view standard of the folder layouts in the tag <head> if $googleanalyticsid is not false.
<?php if (!empty($googleanalyticsid)): ?>
<script async src="https://www.googletagmanager.com/gtag/js?id=<?php echo $googleanalyticsid; ?>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '<?php echo $googleanalyticsid; ?>', {'page_path': '/<?php echo $googleanalyticspageview ? $googleanalyticspageview : $request_path; ?>'});
</script>
<?php endif; ?>
The global variable $googleanalyticspageview allows to specify another URL than the URL of the page, e.g. /u/100 to point to the home page of the user of the website whose identifier is 100.
IMPORTANT: Google takes a little while to collect and report data for a new property.
in Traffic, query the URL /en or the URL /en/traffic .
In case of error, add a trace($e) in the code of the block analytics in the file blocks/analytics.php which catches exceptions returned by the Google code.
Comments