Introduction

iZend est un moteur MVC de développement en PHP d'applications web bien structurées avec un gestionnaire de contenus. Il est destiné aux programmeurs qui veulent un contrôle total sur le code qu'ils utilisent avec le maximum d'adaptabilité et de réutilisabilité. Il est simple à comprendre, facile à étendre, ouvert à d'autres composants en PHP ou en JavaScript. Le but est qu'il devienne très rapidement votre propre outil tout en gardant les avantages d'un logiciel qui est constamment enrichi par une communauté open source.
Pourquoi choisir mon moteur ? Parce qu'il est simple. - Rudolf Diesel


iZend est construit avec une architecture directement conçue pour l'organisation de publications et la programmation de services en plusieurs langues, pour différents médias, avec un affichage adaptatif. Il comprend un éditeur de contenus, un jeu de modèles de présentation, un système d'indexation, un moteur de recherche avec un correcteur de saisie, des commentaires éditables avec validation par email en option, le téléchargement de fichiers, le vote sécurisé, des flux RSS, des infolettres en HTML, QR codes, Google Analytics, un système de paiement (PayPal, Payline) et bien plus. Il interface précisément les moteurs de recherche et les réseaux sociaux. Il gère une communauté d'utilisateurs avec des privilèges configurables.


iZend est écrit en PHP pour Apache sur Linux ou Windows. Il peut utiliser une base de données gérée par MySQL ou PostgreSQL ou aucune base de données et prendre très peu de place.
Mettez en ligne en juste quelques minutes un site web multimédias en plusieurs langues avec une page d'accueil attractive et un formulaire de contact, un site web qui peut être partagé sur tous les réseaux sociaux en un seul clic ! Éditez un simple contenu ou programmez un processus métier complexe en toute sécurité.
La solution la plus simple est presque toujours la meilleure. - Guillaume d'Ockham
Comment installer iZend
iZend est distribué en plusieurs variantes. Le logiciel de base est appelé iZend Core ou tout simplement iZend. La version spécialisée pour la publication d'un blog s'appelle iZend Blog. Avec un aspect différent, iZend Less intègre le générateur de CSS Less et les icônes Font Awesome. iZend Bootstrap est entièrement écrit avec l'environnement graphique de Bootstrap par Twitter.
Commencez par le Guide d'installation pour apprendre comment télécharger le code source sur GitHub et générer votre site initial sur Linux ou Windows avec MySQL ou PostgreSQL.
Une fois iZend installé, vous disposerez d'un site rapide et fonctionnel au rendu parfait sur PC, tablette ou smartphone que vous pourrez éditer et programmer à volonté.
Réalisation d'un site web commercial
Construisez pas à pas un site web commercial qui gère des campagnes de SMS : initialisation du site web, gestion des comptes clients, édition d'un SMS, simulation de l'API d'un fournisseur télécom, envoi d'un SMS, paramètres d'un SMS, liste de numéros, paiement en ligne avec PayPal, facturation, interface de l'API SMS de OVH.
Ce manuel vous permettra d'entrer en profondeur dans le code d'iZend et d'en maîtriser tous les aspects techniques.
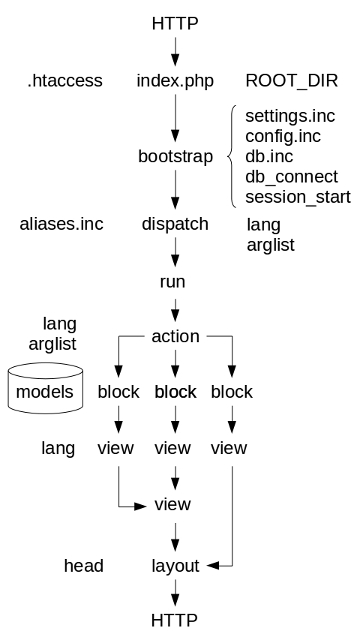
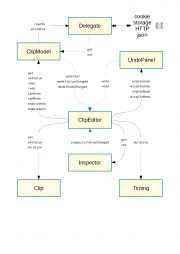
Diagramme général
Apprenez comment une requête est traitée par le moteur depuis sa transmission par le serveur HTTP à la génération du document final complet et comment le code est organisé en fichiers et en dossiers.

.htaccess et index.php
Le fichier .htaccess à la racine du site configure un seul point d'entrée dans le code pour toutes les requêtes : index.php. Il redirige aussi toutes les requêtes vers le nom de domaine complet www du site web, si nécessaire. Il peut être édité pour forcer un dialogue en HTTPS. index.php initialise l'environnement du programme et démarre l'exécution de la requête.
Identification par Google

Le formulaire d'identification peut automatiquement accepter un utilisateur qui est connecté avec un compte Google avec une adresse d'email enregistrée dans la BD. Le formulaire d'inscription peut directement obtenir l'adresse d'email et en option le prénom et le nom d'un utilisateur qui est connecté avec un compte Google.
Suivi des requêtes
Vous pouvez enregistrer toutes les requêtes sur un site web dans un fichier ou dans la base de données pour repérer un robot envahissant ou afficher des statistiques comme le nombre total de visiteurs ou les 10 pages les plus consultées.
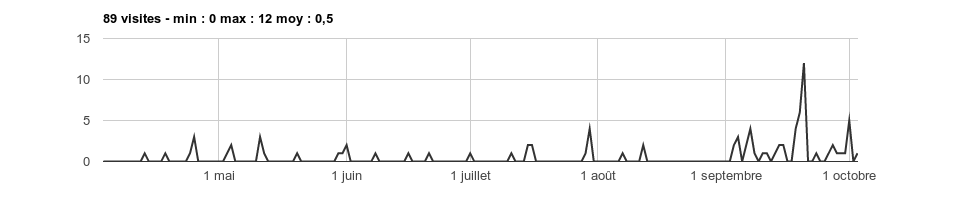
Analyse du trafic

Tracez des graphiques par Google Analytics du nombre de visites par jour pour une période donnée sur les différentes pages d'un site web.
Acceptation des cookies
Pour afficher automatiquement des explications à propos de l'utilisation des cookies par le site web, il suffit de mettre le paramètre de configuration $cookieconsent à true.
Partage sur les réseaux sociaux

Vous pouvez choisir quelles pages sont partagées, sur quels réseaux sociaux et comment les boutons de partage sont affichés et où. L'implémentation ajoute juste ce qui est nécessaire à une page comme les balises dans la section <head> du document qui sont lues par les moteur de recherche et le code en JavaScript indispensable pour interfacer le serveur.
Flux RSS
Configurer un flux RSS peut se limiter à créer un fil dédié dont les nœuds seront utilisés pour automatiquement fabriquer le document XML.
Il suffit alors d'assigner le numéro du fil au paramètre de configuration $rss_thread dans config.inc.
Vous pouvez aussi générer le flux RSS à partir de plusieurs fils et l'enrichir avec des liens et des images.
PayPal

Activez les paiements avec PayPal en éditant les paramètres de connexion à votre compte de test et à votre compte de production. Validez l'acceptation et l'annulation d'un paiement avec le formulaire de don.
Affichez le solde de votre compte.
Payline

Activez les paiements avec Payline en éditant les paramètres de connexion à votre compte de test et à votre compte de production. Validez l'acceptation et l'annulation d'un paiement avec le formulaire de don.
Facturation

Configurez l'apparence d'un paiement avec Paypal. Enregistrez les paiements dans la base de données. Éditez des factures.
Téléchargement de fichiers sur le serveur
Téléchargez des fichiers sur le serveur en une opération ou par paquets successifs tout en contrôlant la taille et le type des fichiers. Apprenez comment télécharger une vidéo tout en la regardant.
Librairie de fonctions
La documentation de toutes les fonctions PHP développées pour iZend. Tout le moteur MVC est dans le fichier engine, en moins de 300 lignes de code ! Vous voulez créer un code QR, encrypter des URL ou échanger des données en HTTP(S) avec un autre service ? Essayez qrencode, urlencrypt et sendhttp.
Tout le processus d'élaboration du code initial d'iZend est décrit dans le cours Écrire un CMS en PHP. Lisez ce manuel pour comprendre les concepts et l'implémentation du modèle MVC et de l'éditeur de contenus d'iZend.
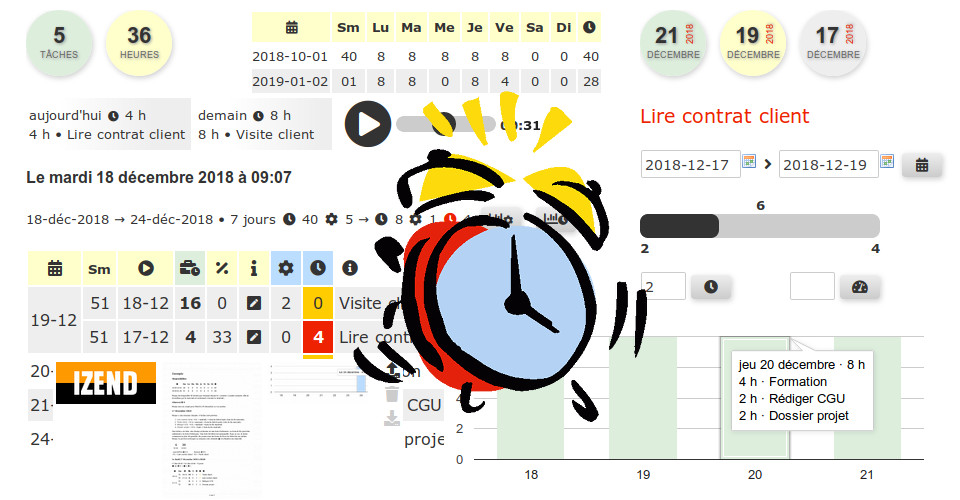
Gérez vos activités • Contrôlez votre temps • Prenez les bonnes décisions • Travaillez en toute sérénité
Pour suivre l'exemple du planning réussi d'une semaine chargée, cliquez ici.
BuZZmii vous permet de créer, d'éditer et de mettre en ligne en quelques minutes un site web multimédia et multilingue en une page qui s'affiche parfaitement sur tout support.
BuZZmii est aussi un annuaire avec un moteur de recherche. Vous pouvez librement lier votre page à des mots clés. Vous avez un restaurant près de la Tour Eiffel ? Associez votre page aux mots restaurant Tour Eiffel Paris et un visiteur pourra vous trouver en tapant restaurant Paris ou tour Eiffel directement sur la page d'accueil.
Téléchargez un document LibreOffice ou Windows, un PDF ou une image JPG, PNG ou GIF pour en extraire le texte. Indexez le texte avec Solr. Retrouvez par pertinence les documents correspondant à un texte précis ou approximatif, une langue, une date. Affinez une recherche en suivant des suggestions.
Configurez l'extraction en images d'un PDF et la préparation des images pour l'OCR et réutilisez ce jeu de paramètres par programme avec l'API.
Toutes les fonctionnalités sont disponibles gratuitement dans l'interface de votre espace personnel ou par programme en service payant à l'aide d'une simple API REST. Voir le Guide de l'utilisateur. Toutes les communications sont cryptées. L'accès à votre index est protégé. Les fichiers que vous téléchargez sont inaccessibles à autrui et les fichiers qui sont traités et générés par l'API sont automatiquement détruits.
Téléchargez un document PDF ou une image JPG, PNG ou GIF pour en extraire le texte (TXT, HOCR, BOX). Lisez les codes barres. Convertissez le document ou l'image en un PDF/A. Validez un PDF/A. Analysez un PDF à la recherche de menaces potentielles.
Configurez l'extraction en images d'un PDF et la préparation des images pour l'OCR ou le lecteur de codes barres (résolution, orientation, contraste, luminosité, redimensionnement, recadrage, bordures, etc.) et réutilisez ce jeu de paramètres par programme avec l'API.
Demandez-nous d'ajouter un traitement spécifique du texte extrait de vos documents (texte en clair d'un PDF ou lu dans des images par OCR, contenu d'un code barre) pour vérifier le résultat, le corriger, obtenir en sortie des données formatées en JSON ou en XML qui pourront directement alimenter un autre service.
Toutes les fonctionnalités sont disponibles gratuitement dans l'interface de votre espace personnel ou par programme en service payant à l'aide d'une simple API REST. Voir le Guide de l'utilisateur. Toutes les communications sont cryptées. Les fichiers que vous téléchargez sont inaccessibles à autrui et les fichiers qui sont traités et générés par l'API sont automatiquement détruits.
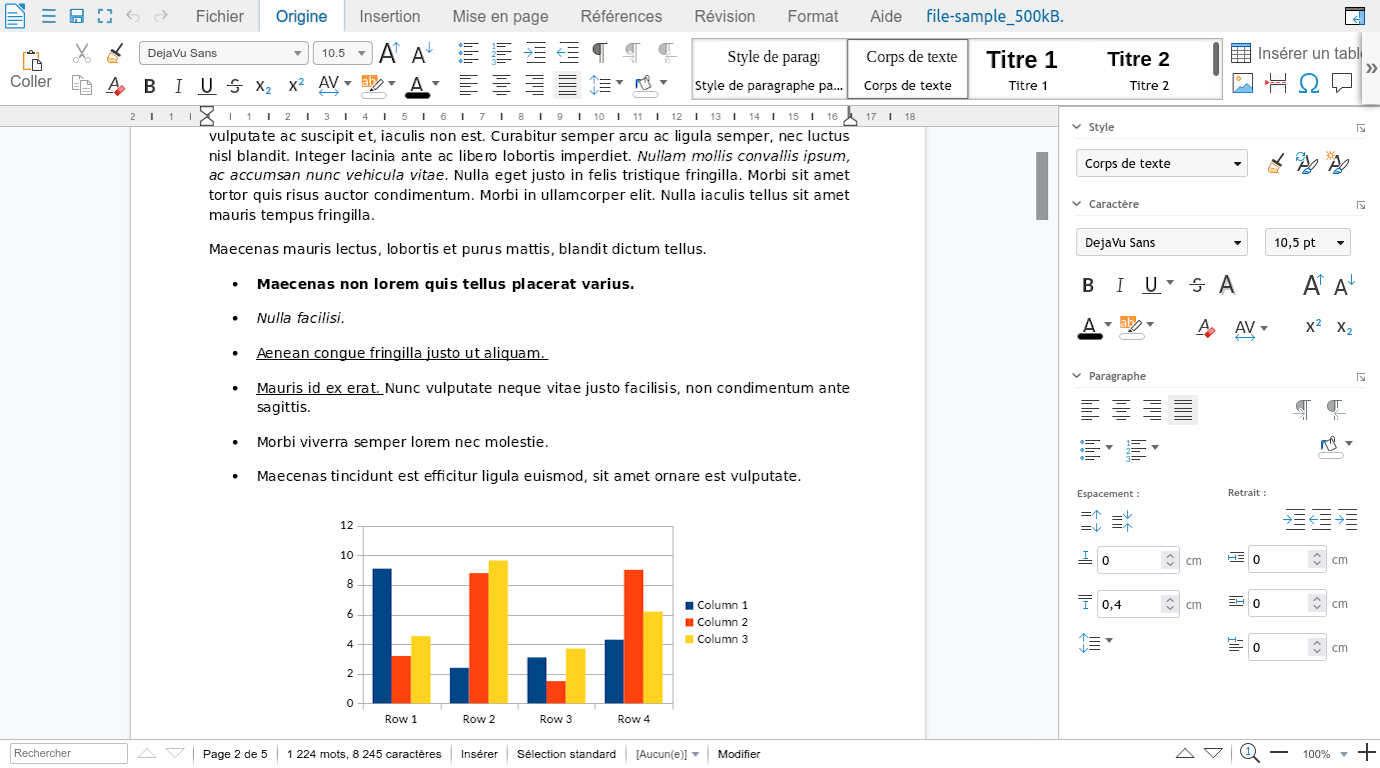
Éditez un document directement dans votre navigateur avec CODE – Collabora Online Development Edition.
Les communications entre votre navigateur, le serveur du site web et l'éditeur en ligne sont cryptées.
Les fichiers dans votre espace personnel sont inaccessibles à autrui.
Un sigmii atteste qu'un document, une photo, une archive ou tout fichier numérique a existé à un temps certifié.
 signmii.com peut coder un signmii dans un QR.
Flasher le QR affiche le contenu du signmii.
signmii.com peut coder un signmii dans un QR.
Flasher le QR affiche le contenu du signmii.
SHA1
ed0847ae3231350b0153cd8b9c8f56b87ab37801
Horodatage
2014-05-19T21:36:11Z
Numéro
0000000000000001
Un QRmii est un code QR qui contient une URL courte qui est automatiquement redirigée vers une URL complète. Flasher un QRmii avec un smartphone affiche la page de l'URL d'origine.
Téléchargez un QRmii par programme en quelques lignes de code. Créez un lien dynamique entre vos services ou vos produits et votre public. Un QRmii est simple, rapide, fiable et fun. Les applications sont infinies !
La programmation orientée objet des interfaces et des animations en JavaScript
Déplacez le pointeur de la souris sur la vidéo. Cliquez dans la vidéo ou appuyez sur la barre d'espace pour en démarrer la lecture. Cliquez ou appuyez sur la barre d'espace pour la mettre en pause, la relancer. Utilisez les flèches droite et gauche pour avancer ou reculer d'une seconde, appuyez en même temps sur la touche Maj ou la touche Ctrl pour avancer ou reculer de dix secondes ou de cent millisecondes. Appuyez sur la touche 0 pour revenir au début. Appuyez sur la touche plus pour accélérer la lecture, sur la touche moins pour la ralentir, sur la touche astérisque pour revenir à la vitesse normale. NOTE : Ces commandes sont disponibles pour tous les types de clips.
Activez le son.
IMPORTANT : La disposition et le style d'une interface sont à la discrétion du programmeur. Aucun modèle graphique n'est imposé. Les exemples utilisent les icônes de Font Awesome.
Modifiez la largeur ou la hauteur de la vidéo en pixels. NOTE : L'éditeur préserve la rapport d'affichage et ajuste automatiquement l'autre dimension. Inversez l'affichage dans le sens horizontal ou vertical. Essayez un effet grisé ou un effet sépia. Floutez l'affichage. Modifiez le contraste, la luminosité, la saturation, la teinte de la vidéo.
Essayez les boutons Défaire et Refaire.
Rechargez la page. Les modifications sont enregistrées.
Cliquez dans le texte pour démarrer l'animation. Cliquez de nouveau pour la mettre en pause, la relancer. Appuyez sur la touche plus pour accélérer la lecture, sur la touche moins pour la ralentir, sur la touche astérisque pour revenir à la vitesse normale.
Cliquez dans l'image. Sélectionnez un fichier JPG, PNG, GIF ou SVG. NOTE : La taille maximum du fichier est configurée à 1 Mo et la largeur maximum de l'affichage à 320 px. Replacez la souris sur l'image pour afficher ses dimensions. Ouvrez un dossier contenant des images avec l'explorateur de votre système de fichiers. Faites glisser et déposer un fichier JPG, PNG, GIF ou SVG sur l'image.
Changez le titre du graphique à Plotly & Objective.js.
Cochez l'option pour afficher la légende du graphique.
Utilisez le sélecteur pour éditer les données et la couleur d'une série de barres. Appuyez sur les flèches pour déplacer la série de barres sélectionnée vers la gauche ou vers la droite.
Cliquez sur le bouton de remise à zéro pour réinitialiser le graphique.
Rechargez la page. Les modifications sont enregistrées.





































 Téléchargez un QRmii par programme en quelques lignes de code.
Créez un lien dynamique entre vos services ou vos produits et votre public.
Un QRmii est simple, rapide, fiable et fun.
Les applications sont infinies !
Téléchargez un QRmii par programme en quelques lignes de code.
Créez un lien dynamique entre vos services ou vos produits et votre public.
Un QRmii est simple, rapide, fiable et fun.
Les applications sont infinies !


Votre commentaire :
Le 6 septembre 2018 à 13:54 par izend
J'essaye un commentaire sur iZend !
Entrez un maximum de 2000 caractères.
Améliorez la présentation de votre texte avec les balises de formatage suivantes :
[p]paragraphe[/p], [b]gras[/b], [i]italique[/i], [u]souligné[/u], [s]
barré[/s], [quote]citation[/quote], [pre]tel quel[/pre], [br]à la ligne,[url]http://www.izend.org[/url], [url=http://www.izend.org]site[/url], [email]izend@izend.org[/email], [email=izend@izend.org]izend[/email],
[code]commande[/code], [code=langage]code source en c, java, php, html, javascript, xml, css, sql, bash, dos, make, etc.[/code].
le texte ou le